
Header Cache Litespeed Tidak Terdeteksi di WordPress
WordPress adalah salah satu platform CMS paling populer di dunia, digunakan oleh jutaan situs web untuk berbagai kebutuhan, mulai dari blog pribadi hingga toko online besar. Salah satu alat yang dapat secara signifikan meningkatkan kinerja situs WordPress adalah plugin Litespeed Cache. Namun, beberapa pengguna sering menghadapi masalah ketika header cache Litespeed tidak terdeteksi, yang dapat berdampak buruk pada kecepatan dan performa situs web mereka. Artikel ini akan membahas secara mendalam penyebab masalah tersebut, langkah-langkah solusinya, dan berbagai tips tambahan untuk memastikan kinerja situs Anda optimal.
Apa Itu Header Cache Litespeed?
Litespeed Cache adalah plugin optimasi kinerja yang dirancang khusus untuk server web Litespeed. Salah satu fitur unggulannya adalah caching, yang memungkinkan halaman situs dimuat lebih cepat dengan menyimpan data di memori sementara. Header cache adalah elemen penting dalam proses caching ini. Header ini menentukan apakah sebuah halaman sudah dicache sebelumnya atau perlu di-generate ulang oleh server.
Ketika header cache tidak terdeteksi, beberapa konsekuensi yang mungkin terjadi meliputi:

- Waktu muat halaman lebih lama: Data tidak diambil dari cache, sehingga server memerlukan waktu tambahan untuk memproses halaman.
- Beban server meningkat: Server harus bekerja lebih keras untuk memproses permintaan halaman yang sebenarnya bisa diselesaikan lebih cepat dengan caching.
- Pengalaman pengguna menurun: Pengunjung situs mungkin merasa frustrasi dengan waktu muat yang lambat, terutama pada perangkat dengan koneksi lambat.
Penyebab Umum Header Cache Litespeed Tidak Terdeteksi
1. Konfigurasi Plugin yang Tidak Tepat
Litespeed Cache memiliki pengaturan yang sangat fleksibel dan lengkap. Namun, pengaturan yang salah atau tidak dioptimalkan bisa menjadi penyebab utama header cache tidak berfungsi.
2. Konflik dengan Plugin Lain
WordPress memiliki ribuan plugin yang tersedia. Plugin tertentu, terutama yang berkaitan dengan keamanan atau pengelolaan cache, dapat menyebabkan konflik dengan Litespeed Cache.
3. Tidak Menggunakan Server Litespeed
Meskipun plugin ini kompatibel dengan server non-Litespeed seperti Apache atau Nginx, performa terbaiknya hanya dapat dicapai pada server Litespeed.
4. Header HTTP Tidak Diatur dengan Benar
Header HTTP yang tidak lengkap atau salah konfigurasi dapat menyebabkan plugin tidak dapat mendeteksi cache yang ada.
5. Pengaturan Cache-Control yang Tidak Tepat
Pengaturan Cache-Control di file .htaccess atau di tingkat server juga sering menjadi penyebab utama masalah ini.
6. Masalah pada CDN atau Proxy
Jika Anda menggunakan CDN (Content Delivery Network) atau server proxy, ada kemungkinan bahwa header cache diubah atau dihapus oleh sistem tersebut.
Cara Mengatasi Masalah Header Cache Litespeed
Berikut adalah langkah-langkah rinci untuk memastikan bahwa header cache Litespeed dapat terdeteksi dengan benar:
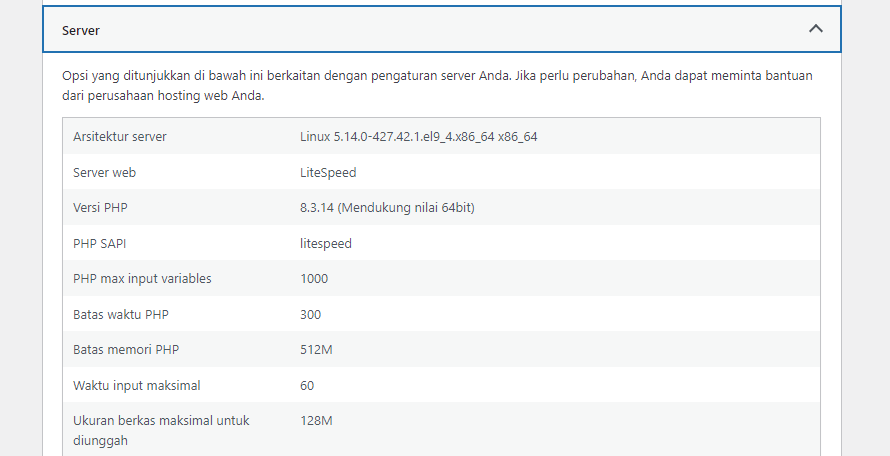
1. Verifikasi Server yang Digunakan
- Pastikan server Anda mendukung Litespeed. Anda dapat memeriksa jenis server melalui alat seperti phpinfo() atau langsung bertanya kepada penyedia hosting Anda.
- Jika Anda tidak menggunakan server Litespeed, pertimbangkan untuk beralih, karena server ini dirancang khusus untuk bekerja optimal dengan plugin Litespeed Cache.

2. Perbarui Plugin Litespeed Cache
- Plugin yang tidak diperbarui dapat menyebabkan berbagai masalah kompatibilitas. Pastikan Anda menggunakan versi terbaru dengan mengunduh dari repositori WordPress.
- Pembaruan juga biasanya mencakup perbaikan bug yang mungkin relevan dengan masalah Anda.
3. Konfigurasi Ulang Pengaturan Plugin
Lakukan pemeriksaan mendalam pada pengaturan plugin Anda:
- Buka dasbor WordPress dan masuk ke menu Litespeed Cache > Settings.
- Aktifkan semua fitur caching penting seperti Enable Cache, Cache Logged-in Users, dan Cache Mobile.
- Jika Anda menggunakan fitur ESI (Edge Side Includes), pastikan bahwa pengaturannya sesuai dengan kebutuhan situs Anda.
4. Periksa dan Edit File .htaccess
File .htaccess adalah file konfigurasi penting untuk server berbasis Apache. Untuk memastikan Litespeed Cache bekerja dengan baik, tambahkan aturan berikut:
<IfModule LiteSpeed>
CacheEnable public /
RewriteEngine On
RewriteRule .* - [E=Cache-Control:max-age=3600]
</IfModule>Simpan file setelah melakukan perubahan, lalu periksa apakah masalah telah teratasi.
5. Nonaktifkan Plugin yang Berkonflik
Plugin lain yang menangani caching atau keamanan dapat mengganggu fungsi Litespeed Cache. Cara mengidentifikasinya adalah:
- Nonaktifkan semua plugin kecuali Litespeed Cache.
- Aktifkan kembali plugin satu per satu dan periksa apakah header cache tetap terdeteksi.
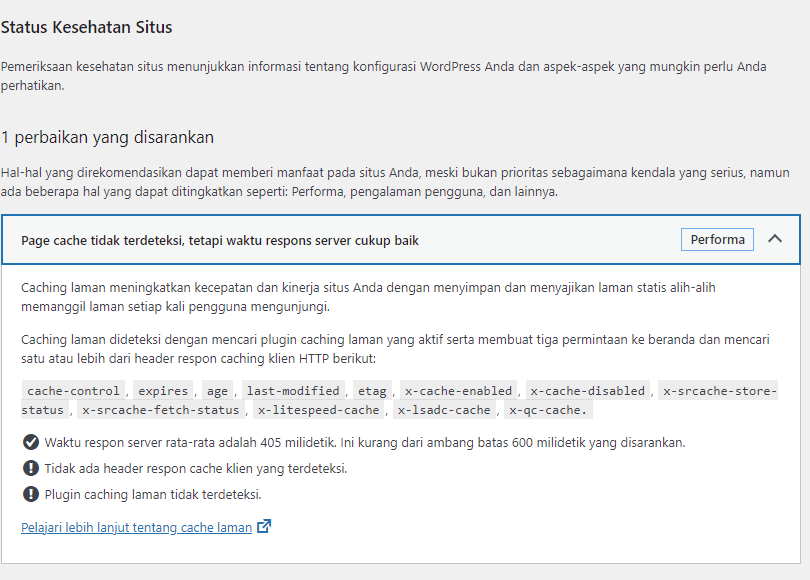
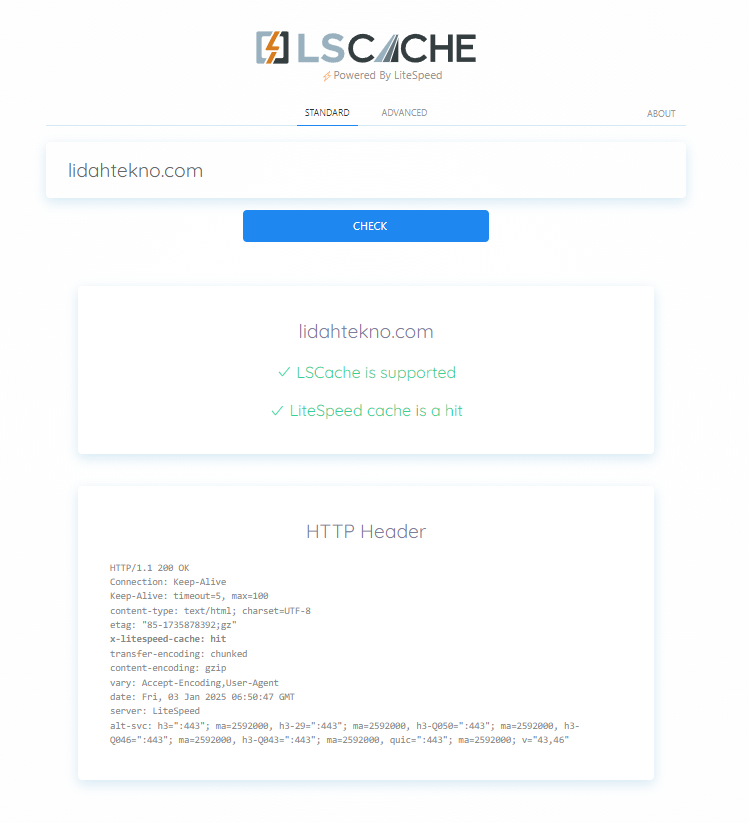
6. Periksa Header HTTP
Gunakan alat seperti Developer Tools pada browser atau layanan seperti WebPageTest untuk memeriksa header HTTP. Header yang perlu diperhatikan meliputi:
x-litespeed-cache: hitcache-control: max-age=...
Jika header ini tidak muncul, kemungkinan ada masalah pada pengaturan plugin atau server.

7. Periksa Pengaturan CDN atau Proxy
Jika Anda menggunakan CDN seperti Cloudflare, pastikan bahwa pengaturan tidak menghapus header cache. Anda mungkin perlu menyesuaikan pengaturan caching di CDN.
8. Hubungi Penyedia Hosting
Jika semua langkah di atas tidak berhasil, hubungi penyedia hosting Anda. Mereka dapat membantu Anda memeriksa pengaturan server dan memberikan solusi.
Perbandingan Server untuk Litespeed Cache
Berikut adalah tabel perbandingan performa beberapa server saat menggunakan Litespeed Cache:
| Parameter | Server Litespeed | Server Apache | Server Nginx |
|---|---|---|---|
| Kecepatan Caching | Sangat Cepat | Lambat | Cepat |
| Kompatibilitas | Tinggi | Menengah | Menengah |
| Kemudahan Konfigurasi | Ya | Tidak | Tidak |
| Dukungan Plugin | Optimal | Terbatas | Terbatas |
Dari tabel di atas, terlihat jelas bahwa server Litespeed memberikan performa terbaik dibandingkan dengan Apache dan Nginx.
Tips Tambahan untuk Optimasi
- Gunakan CDN: CDN seperti Cloudflare atau Akamai dapat meningkatkan kecepatan situs Anda dengan mendistribusikan konten ke server terdekat dengan pengguna.
- Aktifkan Browser Cache: Browser cache memungkinkan elemen statis seperti gambar dan CSS disimpan di perangkat pengguna, mempercepat waktu muat halaman berikutnya.
- Optimasi Gambar: Konversi gambar ke format modern seperti WebP dapat mengurangi ukuran file tanpa mengorbankan kualitas.
- Minify JavaScript dan CSS: Fitur ini dapat diaktifkan di pengaturan Litespeed Cache untuk mengurangi ukuran file dan mempercepat waktu muat.
Kesimpulan
Mengatasi masalah header cache Litespeed yang tidak terdeteksi di WordPress memerlukan pendekatan yang terstruktur dan komprehensif. Dengan mengikuti langkah-langkah di atas, Anda dapat meningkatkan kinerja situs secara signifikan. Jangan lupa untuk selalu memperbarui plugin, memeriksa kompatibilitas dengan plugin lain, dan memastikan pengaturan server Anda optimal. Dengan perhatian pada detail, situs Anda akan lebih cepat, lebih responsif, dan memberikan pengalaman pengguna yang lebih baik.